電商百問第72集,直接給你一頁式網頁頁案例參考,讓你日進斗金、賺錢如有神助。我們在【電商百問71】哪裡有一頁式商店範例參考?分享了一頁式商店要怎麼做,而如果提到一頁式商店,就不免俗的要提到一頁式網頁。這兩個的設計邏輯不太一樣,簡單的說,一頁式商店就是為了銷售而服務,所以所有的設計邏輯都是為了取信消費者而存在。而一頁式網頁雖然也是想要導到銷售,但是在這個過程中,他更會嘗試說服消費者這個產品值得他購買,進而促進購買。
「一頁式商店」是一個基於單頁設計的電子商務網站,其目的是讓客戶能夠在同一頁面上完成購物。這種商店通常具有簡潔的介面,並將所有產品信息、價格、購物車和結帳等功能都放在同一個頁面上,因此稱作一頁式商店。這種設計方便用戶操作,有助於提高客戶的購物體驗並減少瀏覽網站時的轉換率(跑單)。
「一頁式網頁」則是一個基於單頁設計的網頁,其目的是讓網站的訪客能夠在同一頁面上找到所有相關需要的訊息。這種網頁通常包括了所有的內容資訊,例如公司介紹、產品、服務、聯繫方式等,所有這些訊息都放在同一頁面上,用戶便不需要瀏覽其他頁面就能找到所需要的訊息。這種設計同樣有助於提高用戶體驗,特別是對於使用移動裝置的用戶,因為他們可以在一個頁面上輕鬆瀏覽所有內容,便不需要點閱多個頁面。
總而言之,一頁式商店和一頁式網頁的共同點是它們都具有簡潔的介面和簡化的操作,會方便用戶更容易瀏覽內容並進行操作,而兩者間的差異,便僅在於其設計目的和內容。
換個說法就是,我們在一頁商店的時候會利用打XX折、倒數計時器等等的促銷工具讓消費者覺得好像現在不買就會虧大了。而一頁式網頁並不會特別提到限時特惠之類的詞語,而是透過文案的編排和設計,促發消費者購買的渴望,最典型的一頁式網頁案例就是Apple的商品頁設計,我們等下也會用Apple來做一頁式網頁的案例說明。
目錄
Toggle什麼是一頁式網頁?
一頁式網頁(Landing page)或說一頁式網站,與網站首頁不同,網站首頁以傳遞企業資訊跟展示產品為目的,所以在頁面上會設計多個入口給使用者點選。而「一頁式網頁」則是以傳送特有資訊為目的,並通過資訊引導使用者完成某一動作。
簡單的說,一頁式網頁會通過提供包含但不限於文字、圖片、影片等等的元素給使用者並引起使用者對這個商品產生興趣。現在也有另一種做法是在產品正式上線前,先作為一個擬態產品推出。並讓產品企劃可以在一頁式網頁中驗證你的產品創意、價值主張、市場潛力、獲取使用者回饋、驗證產品功能的必要性,也可以先通過一頁式網頁收集那些對你的產品感興趣的潛在使用者的電子郵件地址,就能在產品上線的時候,提醒他們產品推出的消息。
一頁式網頁如何設計
一頁式網頁的設計看起來雖然簡單,就是放個logo加個圖再寫個文案就搞定了,但是就像我們過往所說的,魔鬼藏在細節裡,我們要怎麼讓看到這個網站的使用者對我們的產品產生興趣,這個絕對不是就隨便些就完事了,頁面的設計應該特別,但不應該複雜。
我們在設計一頁式網頁時,要牢記它的目的和作用就是「銷售產品或想法」,這不是設計或是創意比賽,如果你設計的再美輪美奐,沒有轉換率都是白搭。
一頁式網頁常見的設計問題
我們先說這個頁面設計的成果應該是長怎麼樣的,首先是頁面中的資訊應該直接了當、整體的視覺風格也要契合產品特徵,並同時保證能夠吸引目標使用者。最後讓用戶在整個網頁的體驗都是快速、簡單、愉快的。那接下來就是幾個我們在設計一頁式網頁常犯的錯誤。
- 盲目跟風
- 文字太多
- 按鈕太多
一頁式網頁常見的設計問題01:盲目跟風
還記得前幾年蘋果的簡約風大紅的時候,一堆網站都把自己弄成了簡約風,但是這麼多年來,有幾家公司的產品可能因為跟隨設計趨勢而大賣呢?顯然寥寥無幾,因為使用者並不會因為一個一頁式網頁設計得好看就決定下單。
例如,現在很流行走簡單的插畫路線,那如果你的產品是賣給五六十歲以上的保健品,你覺得用簡單插畫的方式跟直接拍出戶外的那種陽光炫目,這兩種做法哪個更適合這些客群呢?所以我們要考慮這種設計風格是否真的符合產品定位和使用者心理,如果目標使用者不買單你的設計,那你做的再好都是白搭。
一頁式網頁常見的設計問題02:文字太多
我們剛才雖然說,不要跟著潮流走,但是還是有一些通則的。像現在大部分的消費者都已經習慣在手機上面閱讀資訊,之前有過調查,現在使用桌機跟使用手機去了解資訊的比率大概是4比6,手機佔6成。那這件事意味著我們在設計頁面的時候一定要連手機閱讀是否舒服都要列入考慮。而也意味著無論你的產品多出色,無論你多想向整個世界介紹你的產品,你都應該知道一件事:人們並不喜歡閱讀大量文字,尤其是在手機上。
你應該使用簡單而有力的句子來描述產品的創意和優點,並以最快的速度抓住使用者的注意和興趣。因為瀏覽網頁的消費者通常不會有耐心在手機上看完你精心撰寫的每一個文字,如果頁面有太多文字的話,使用者很有可能會離開頁面。
我更建議你把這些文字化成多個部分,除了試著用簡單、易懂的文字來表達資訊之外,也可以盡量用圖片來表達這些內容。最好再搭配一些資訊化圖表,不然這個頁面會看起來很呆版跟沉重。
一頁式網頁常見的設計問題:03按鈕太多
按鈕的唯一邏輯就是「少就是多」,你並不會因為多放了幾個按鈕就能增加使用者的點擊率,反而可能會因為你擺了太多的按鈕,讓使用者覺得厭煩或無所適從,就直接離開頁面。
我更建議你只要在最前面的時候有出現按鈕就好,另外把按鈕做在頂邊欄,甚至是讓使用者嘗試滾動頁面時候在跑出來,這樣一來使用者也不會找不到,二來也不會造成視覺上的干擾。
一頁式網頁案例的經典結構
我們剛才提到了一頁式網頁的常見問題,接下來就是一頁式網頁的結構應該長甚麼樣子,像我們前面說的,如果是要達到某種目的,那麼就必須要有目標,而一頁式網頁的目標無非就資訊傳遞與行為轉化。前者指的是你想讓使用者知道些什麼,後者則是涉及了點擊、購買、填寫、推薦等等的內容。
這次我們就用Apple的MacBook Pro的網頁設計邏輯來看他們如何把一頁式網頁拆成以下6點:
- 價值定位
- 行動呼喚
- 產品特徵
- 風險承諾
- 常見問題
- 終極呼喚
一頁式網頁案例結構01:價值定位
價值,就是這個產品的好處,通過產品怎麼體現出來。更粗暴地說,定位,就是別說你什麼都會,你只告訴我你可以做好哪一件事就可以了,然後總結成一句話,寫在網頁第一屏,也就是打開後第一眼看到的位置,這就是俗稱的標題。
價值定位通常以主標題的形式出來,承擔了吸引和引導的作用。引起使用者的好奇心,並引導使用者繼續看下去。

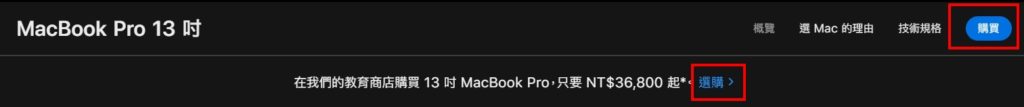
一頁式網頁案例結構02:行動呼喚
一頁式網頁就是要告訴用戶,他們應該做什麼、怎麼做、什麼時候做。所以我們只須要在使用者需要動作的時候,幫他聚焦就好,你不需要你搞一堆花俏的事情,否則使用者搞不好會直接跳走也說不定,那Apple會怎麼處理呢?

就兩個按鈕來促進使用者行動,並且在視覺上兩個按鈕形成了一致性,幾乎像一個按鈕。
所以,你的按鈕設計是否夠簡潔,從而引導用戶的行為才能更加聚焦。一頁式網頁的行動呼喚的目的是告訴使用者他們應該做什麼、怎麼做、什麼時候做。多以按鈕的形式出現。行動呼喚也是整個一頁式網頁的最終目的。
一頁式網頁案例結構03:產品特徵
就像我們前面說的,現在的使用者很不愛看到一堆文字,所以你可以看下Apple的文案是怎麼下的。


有沒有發現這個文案設計,就是很直白的告訴你「我有多強」,先用一個看起來很厲害的標題吸引你的目光(ex: 超狂威力,創造華麗),再來就是具體的數字來增加說服力(ex:最快可達5倍繪圖處理效能提升),然後還特別強調數字的部分。如果你想要了解更多的話,可以看更小字體的解釋文案。
一頁式網頁案例結構04:風險承諾
風險承諾是給潛在用戶的一顆定心丸,告知用戶風險在我,而不在你。例如7天無理由退款、不滿意無條件全額退款等。打消使用者的顧慮,讓你的使用者放心體驗服務,但因為蘋果經營了很久,本身的品質就是有口皆碑,所以他就只會給你很基本的條件。

一頁式網頁案例結構05:常見問題
一般來說會用「三點原則」,把使用者最常問到的三個問題直接秀出來,一來也是減輕客服的負擔,另一方面也是解決使用的購買疑慮。

一頁式網頁案例結構06:終極呼喚
指的是在前面所有引導行為之後,出現在頁面最後的促進行為轉換的按鈕,一般都比較直白,比如馬上註冊,馬上使用等等。那像是Apple就直接出一招最狠的,舊商品換購直接折價,一方面是綁定原本的老客戶,另一方面也可以提高使用者的購買意願。

一頁式網頁案例Apple設計的 3 項關鍵
我們剛才已經針對了Apple的一頁式網頁做了細部的結構拆解,接下來,我們就來看一下在整個頁面的設計,他們又用了什麼關鍵的技術呢?
- 產品介紹跟銷售文案清晰易懂
- 讓你想像購買的好處
- 使用多種號召性用語
一頁式網頁案例關鍵01:產品介紹跟銷售文案清晰易懂
你如果仔細看的話會發現,Apple一直以來對外的銷售文案都是非常通俗易懂的,他們的文案師很少用長句、華麗的詞彙或是專業術語來堆積產品的形象。
就像是我們前面看到的,他就直接跟你說「繪圖處理效能提升5 倍」、「ML 效能提升11 倍」,也不會跟你說電池容量有多少mA,就直接用「電池續航力最長達 20 小時,夠持久」這樣帶過。看起來就很簡單,你不需要有一丁點的電腦知識就可以知道這台電腦比過往強了多少。
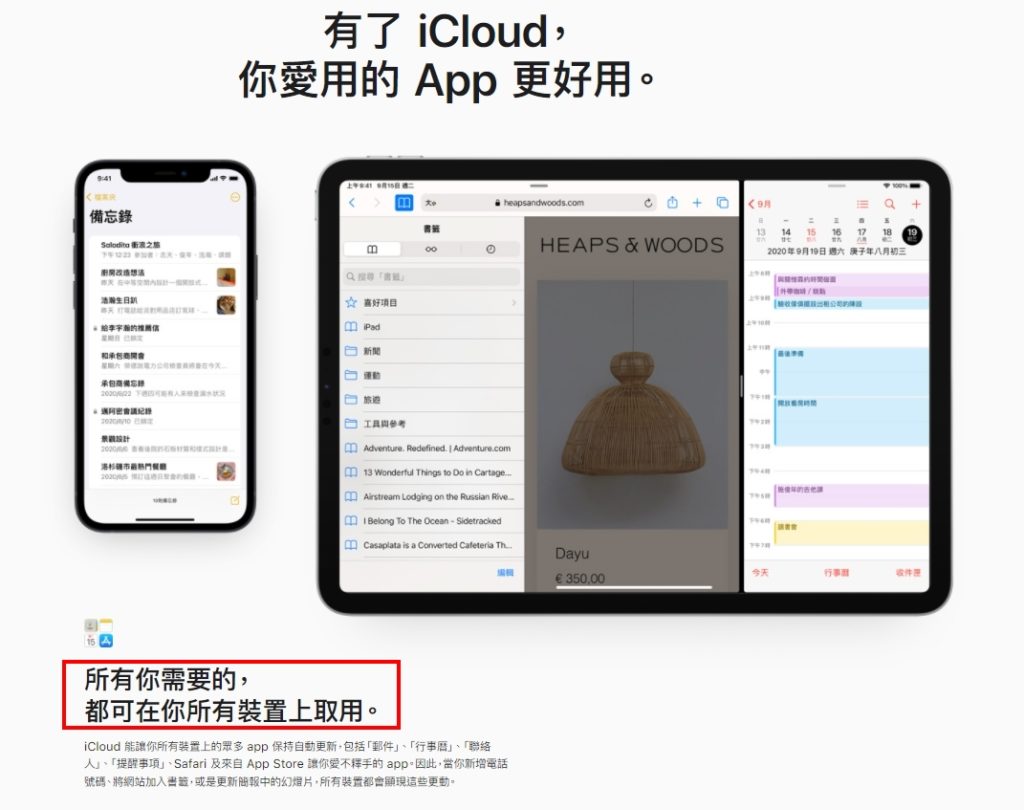
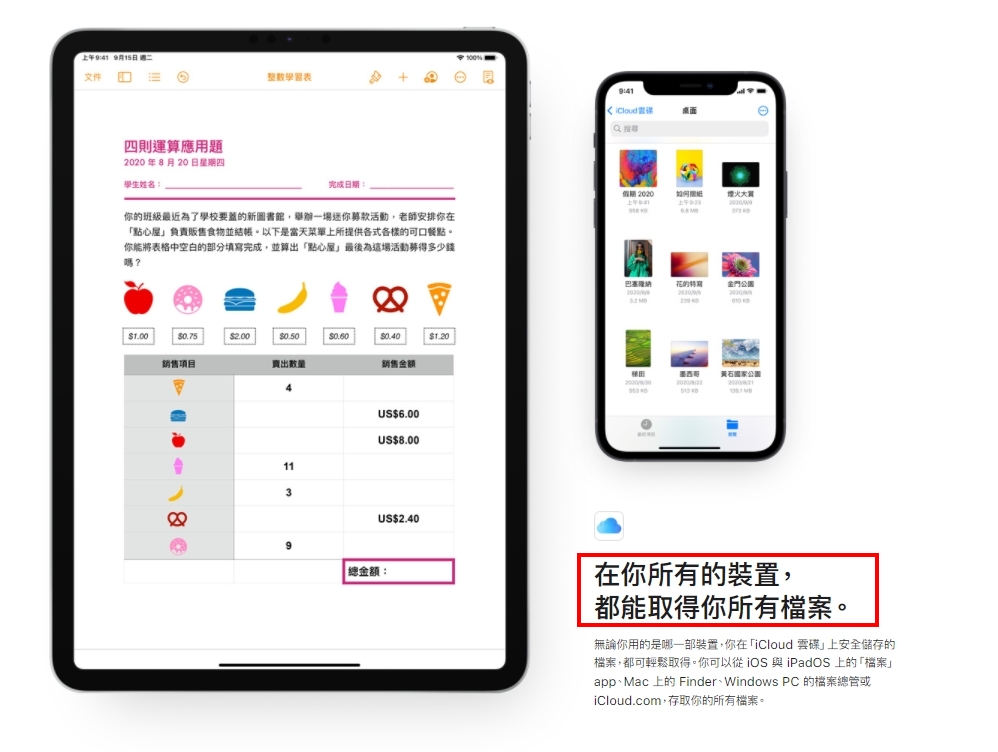
一頁式網頁案例關鍵02:讓你想像購買的好處
這個就是Apple跟其他品牌做法不同的地方,如果你只是根據產品的功能去說服使用者,其實對他們來說會很難想像。例如說,你講「電池續航力提升20%」對使用者來說其實並不直接,我更建議你的講法是「讓你上完班時還可以回家追劇2個小時」,會讓消費者更有感。
也就是說,當我們把產品的好處融入使用它們的人的生活中,去假設這個人會購買該產品後,會怎麼談論他們開始使用它時會發生的變化,這樣的做法會更有說服力。
讓我們看看Apple是怎麼介紹iCloud的:
存放你所有照片、檔案及更多資料的最佳空間。

iCloud 內建於每部 Apple 裝置中,這表示你所有的資料,包括照片、檔案、備忘錄及更多內容,都安全無虞,並保持在最新狀態,任你身處何處皆可取得。開始使用,每個人都能免費享有 5GB 的 iCloud 儲存空間,而且你隨時可以升級至 iCloud+,享有強大的全新功能與更多儲存空間。

一頁式網頁案例關鍵03:使用多種號召性用語
這個就是有趣的地方,Apple畢竟還是得透過販售產品而獲得收入增長,但他並不會直接告訴你馬上購買(除了在頂端欄的按鈕提示外) 他使用一種更溫和的方式來請你考慮購買,如果你覺得這個產品不適合,你也可以考慮我們的其他產品。
當你提供更多CTA的時候,對於使用者來說,這個選擇流程就不是單純的YES或NO,而是多了一個緩和的機會,而這個也是一種品牌對自己的信心。我相信你最終還是會來購買我的產品,只是你現在不知道該選擇哪一款而已。

當你提供更多CTA的時候,對於使用者來說,這個選擇流程就不是單純的YES或NO,而是多了一個緩和的機會,而這個也是一種品牌對自己的信心。我相信你最終還是會來購買我的產品,只是你現在不知道該選擇哪一款而已。
小結:透過一頁式網頁案例,幫你提升產品形象
對於剛剛起步的企業來說,一頁式網頁是非常簡單並有效的行銷方式,他跟一頁式商店的不同之處在於,一頁式商店可以有效的促銷你的產品,而一頁式網頁能夠提升你的產品在消費者心中的地位,簡單的說,就是同時提升品牌跟產品印象,所以我們的電商想要做好,除了一頁商店的銷售策略要掌握之外,你最好也要研究一頁式網頁該怎麼設計。
說實話現在經營電商並不是件困難的事情,要用的出神入化也是需要一番的學習時間,但不用太擔心這個,就像考試,你沒有先做好準備,可能就考個六十分,而如果有做準備,你就可以考個八九十分。
而先想好經營策略就是一個很重要的準備,但我另外提醒你的是,在學校考不好可能只是回家被打手心,但如果你是在電商領域考不及格,可能就會沒有飯吃。不過也不用太擔心,因為電商就是每天都可以補考,只要不斷修正就可以越做越好。這些過往的經驗都會成為你未來成長茁壯的養份。如果你想要知道更多的網店經營策略,也歡迎跟我們的開店顧問聯絡。他們都能夠跟你分享很多輔導店家的經驗,讓你花最少的力氣,賺最多的錢。
想了解更多「一頁式網頁」,還可以參考文章《一頁式網頁是什麼?成為電商轉換率神器3大招》。