2021 年 5 月 3 日
CKEditor的使用TIP
1.圖片上圖的方式
step1. 點擊圖片按鈕
 step2. 點擊瀏覽伺服器
step2. 點擊瀏覽伺服器
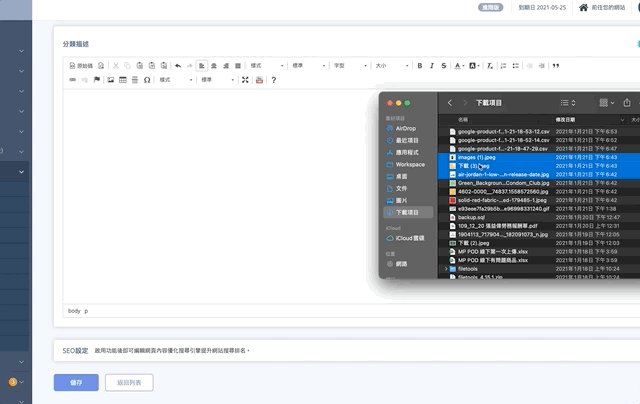
 step3. 點擊上傳按鈕,上傳圖片(圖片上傳限制:2mb/每次上傳量)
step3. 點擊上傳按鈕,上傳圖片(圖片上傳限制:2mb/每次上傳量)

 step4. 點擊剛剛上傳的圖片,設定圖片寬度為100%,高度留白,對齊方式不用設定
step4. 點擊剛剛上傳的圖片,設定圖片寬度為100%,高度留白,對齊方式不用設定

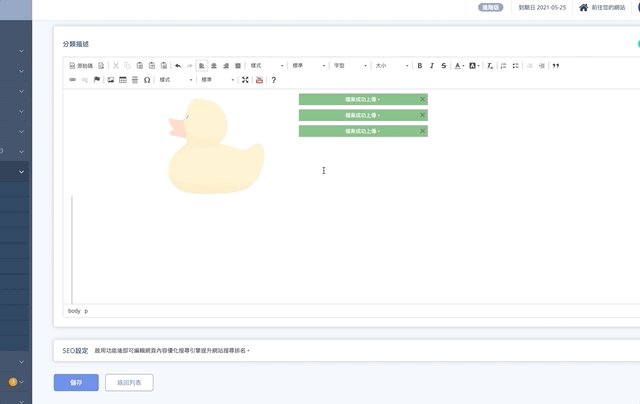
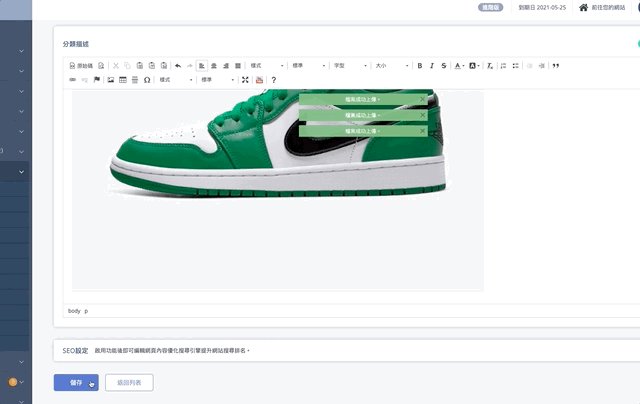
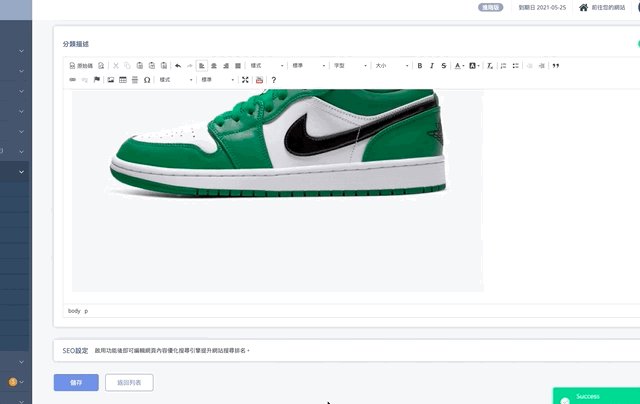
 step5. 若要批量上傳圖片,請拖拉資料夾檔案至編輯器內部空白處。
step5. 若要批量上傳圖片,請拖拉資料夾檔案至編輯器內部空白處。

step1. 點擊Youtube按鈕
 step2. 貼上youtube的連結
step2. 貼上youtube的連結 完成(前台畫面)
完成(前台畫面) 3.Youtube影片後面要插入圖片的方式
3.Youtube影片後面要插入圖片的方式因youtube影片有自己的div語法,若直接enter鍵換行的話,下面加入的內容會帶到影片語法,有可能會有影片與圖片/內文中間有大間隔,或是圖片被影片語法包住…等問題。
step1. 滑鼠移到youtube下方,編輯器底部,就會跑出紅色的虛線換行線,點擊右方換行鍵換行
 完成. 紅色虛線換行之後,下方加入的圖片或文字就不會被影片語法包住囉!
完成. 紅色虛線換行之後,下方加入的圖片或文字就不會被影片語法包住囉!
Q1 youtube嵌入的影片,後面的圖片及內文不見了?
原因:因為圖片及內文被影片語法包住,導致下方內容無法顯示。

 A1
A1
點擊原始碼,將除了影片以外的<div>語法刪除
※紅色框框刪除
※藍色框框改成<p> 及 </p>
只要是文字或是圖片,前面都使用p語法
注意:影片前面( < iframe >前面) 的< div > 語法不可以拿掉喔!

Q2 youtube嵌入的影片無法隨螢幕縮放,手機版會爆出去,或是顯示太小了
原因:因為youtube嵌入的影片被圖片或是文字的語法 <p>包住了
 A2
A2
1. 請點擊原始碼
2. 將紅匡的 <p> 改成 <div class=”embed-responsive embed-responsive-16by9″>
3. 藍匡的 </p> 改成 </div>


Q3 商品頁面跑版
原因:因為商品頁編輯器中的 <style type=”text/css”>p, li { white-space: pre-wrap; }
< /style> 語法導致跑版
 A3
A3
1. 請點擊原始碼
2. 找到 <style type=”text/css”>p, li { white-space: pre-wrap; }
< /style > 的語法,刪掉這段即可


