2025 年 2 月 27 日

What【功能說明】:
- 建立客戶與您之間的溝通管道
- 線上客服可以增加網站上銷售、成交的機會
- 減少客戶服務成本
How【如何設定】:
注意事項
建立 GetButton
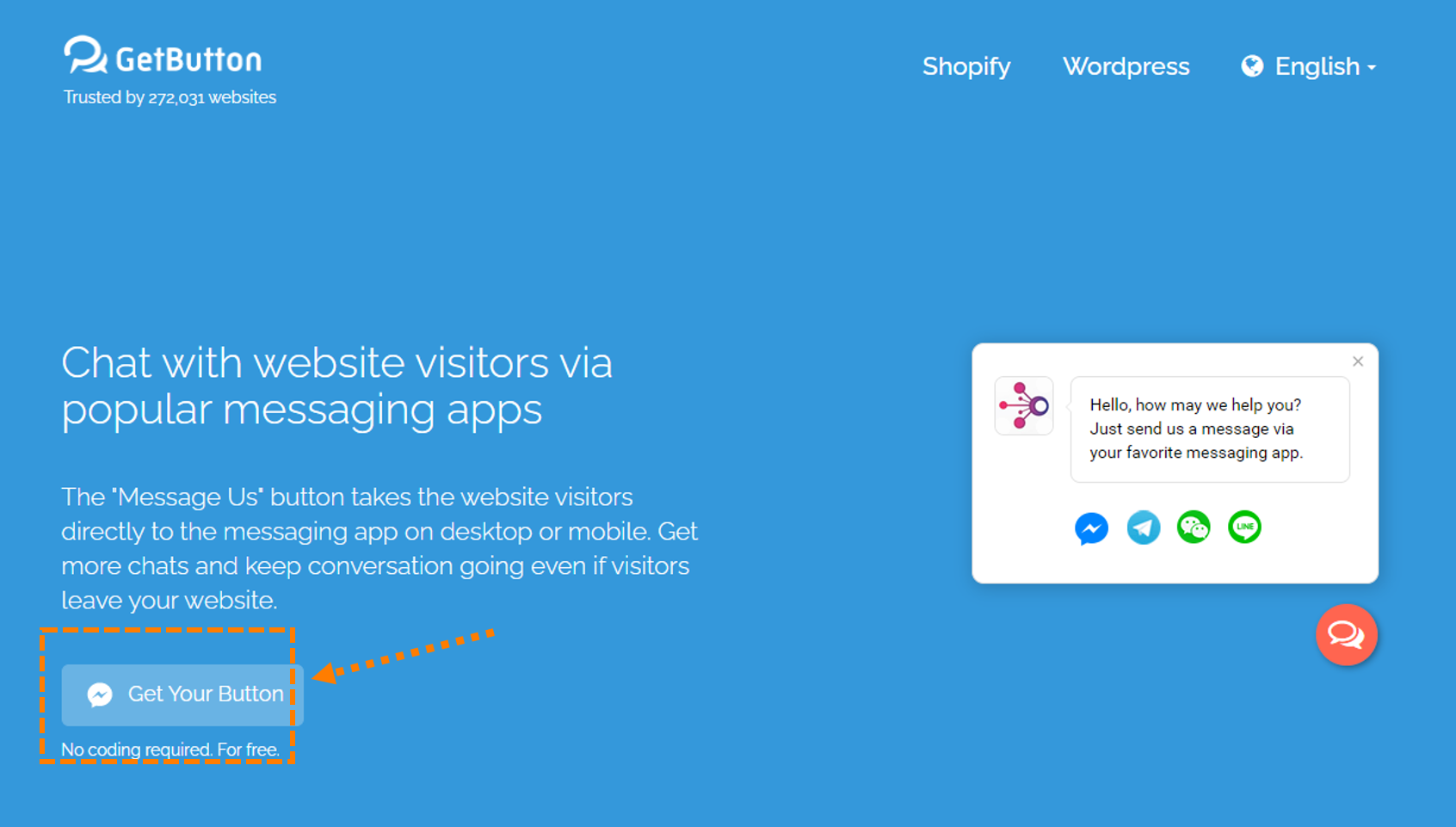
一、搜尋 GetButton 網頁,並點擊「Get Your Button」

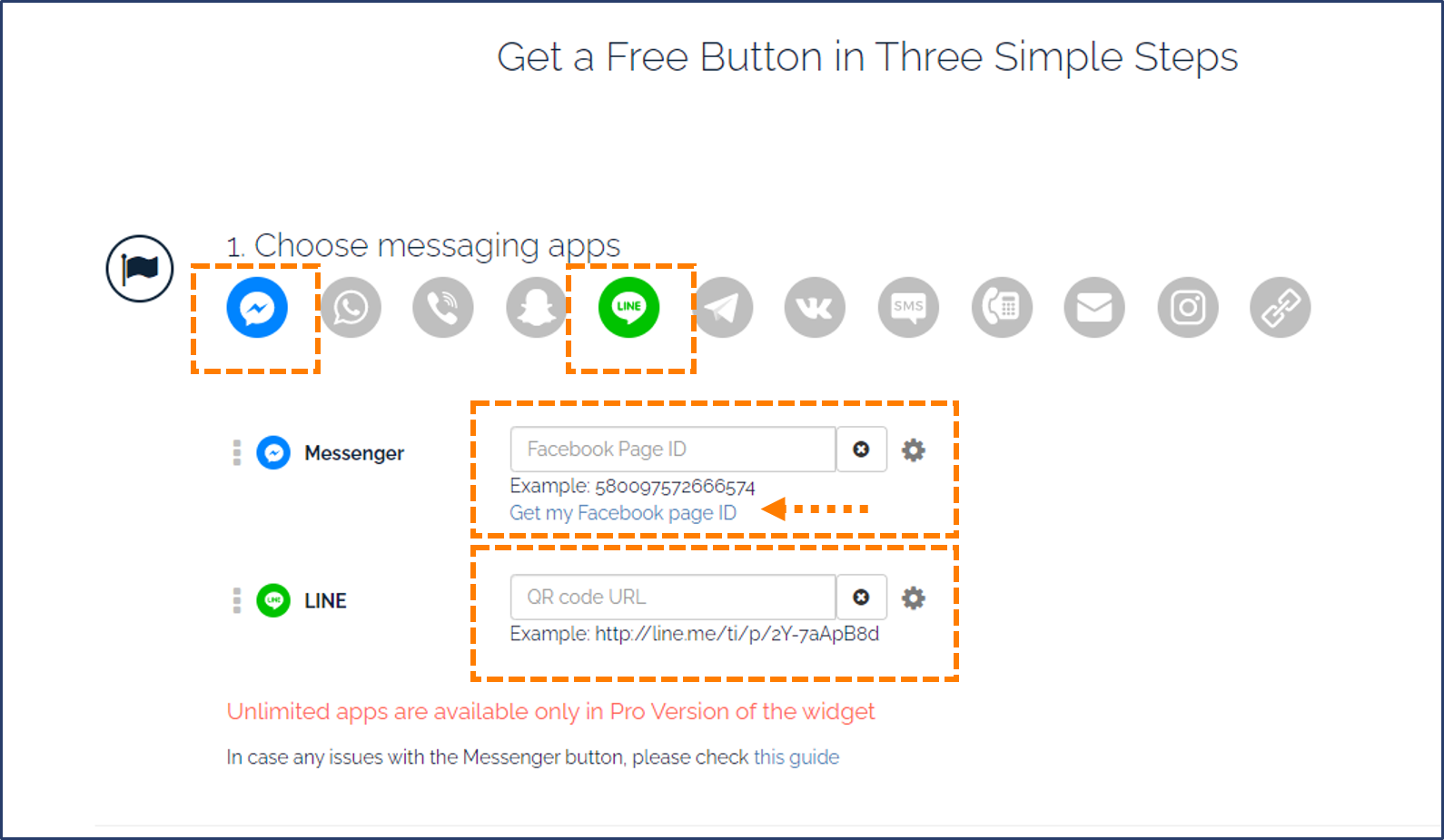
二、選擇 Messenger & Line
- 輸入FB 粉絲專頁編號,透過下方工具連結取得 Page ID

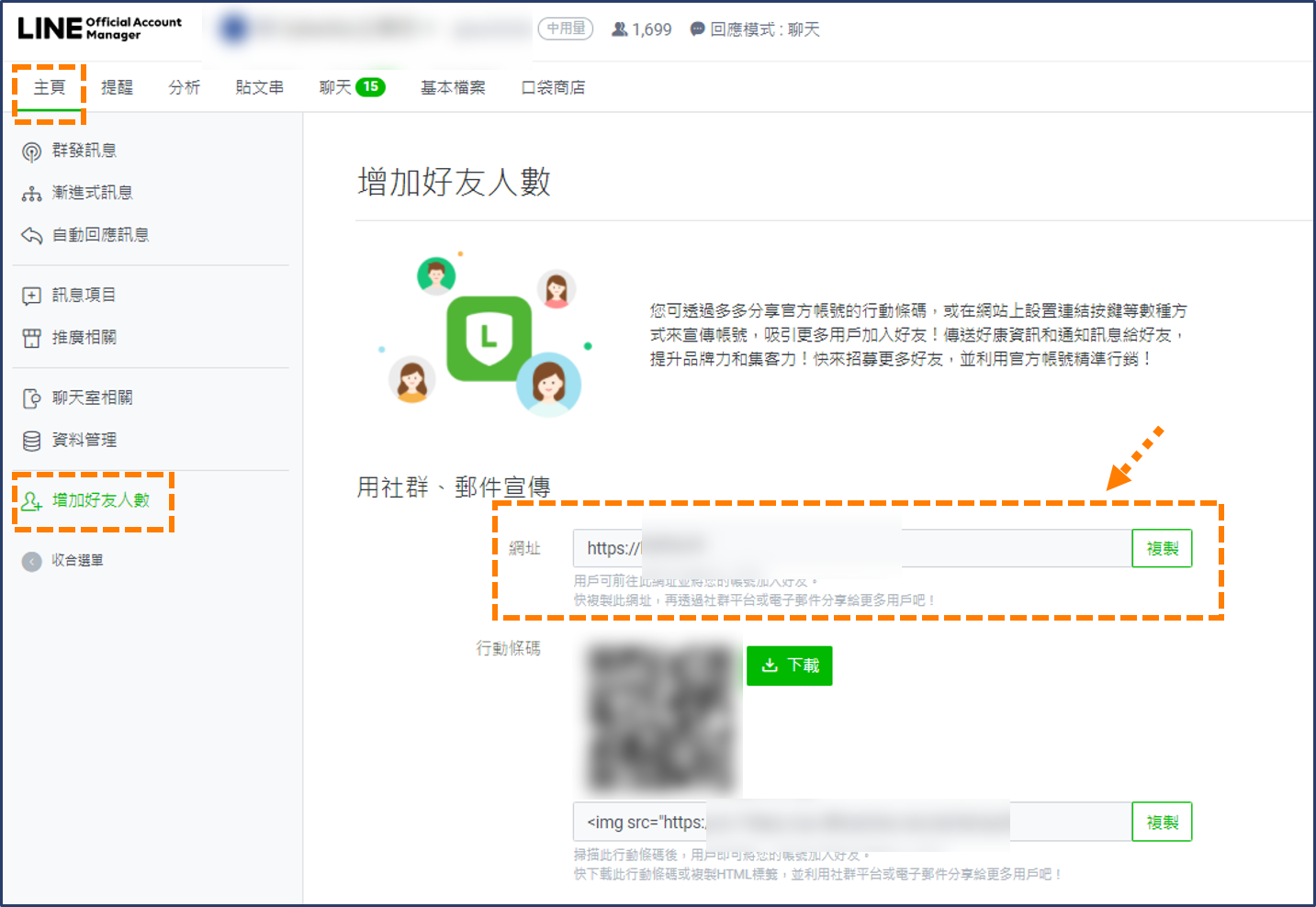
- 進入LINE Official Account Manager,「主頁」→「增加好友人數」複製網址貼回QR code URL

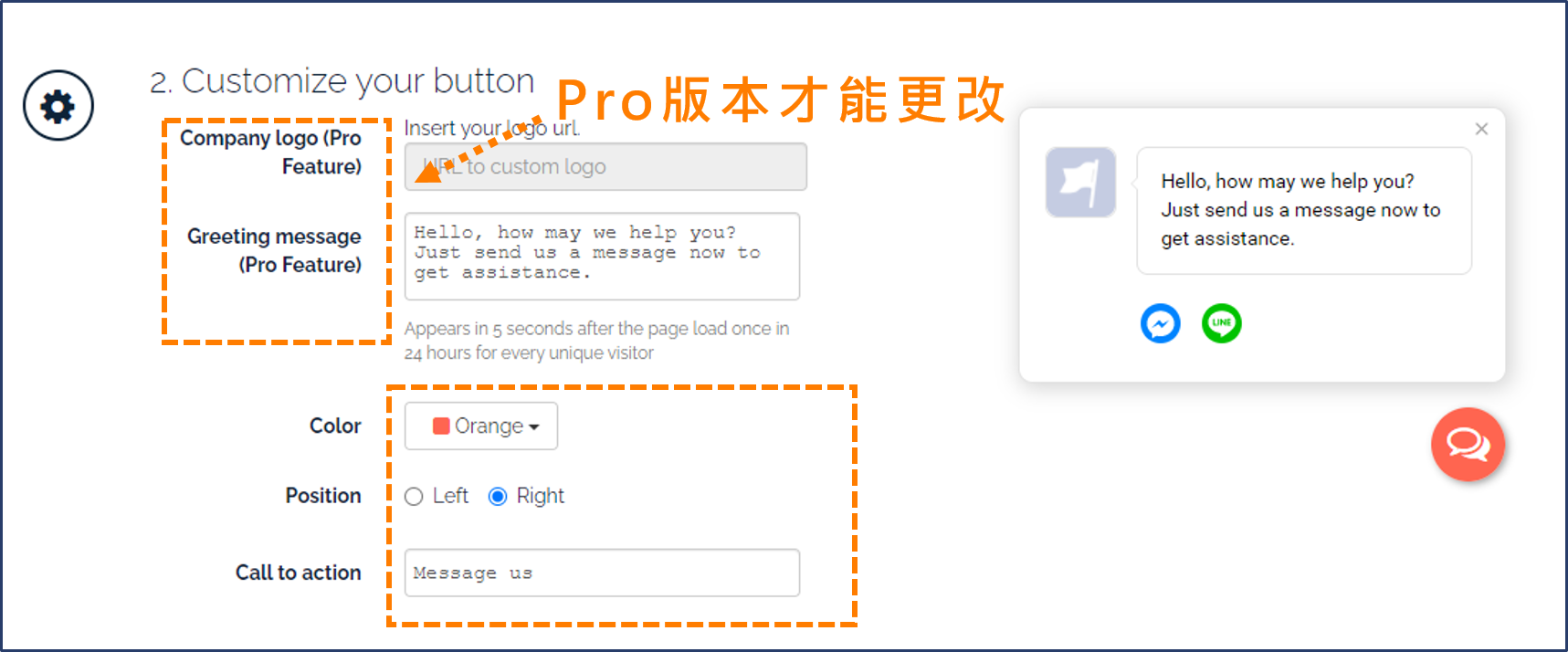
三、設定 Chatbox 外觀
可修改【Chatbox顏色】、【置左置右對齊】、【Call to action】

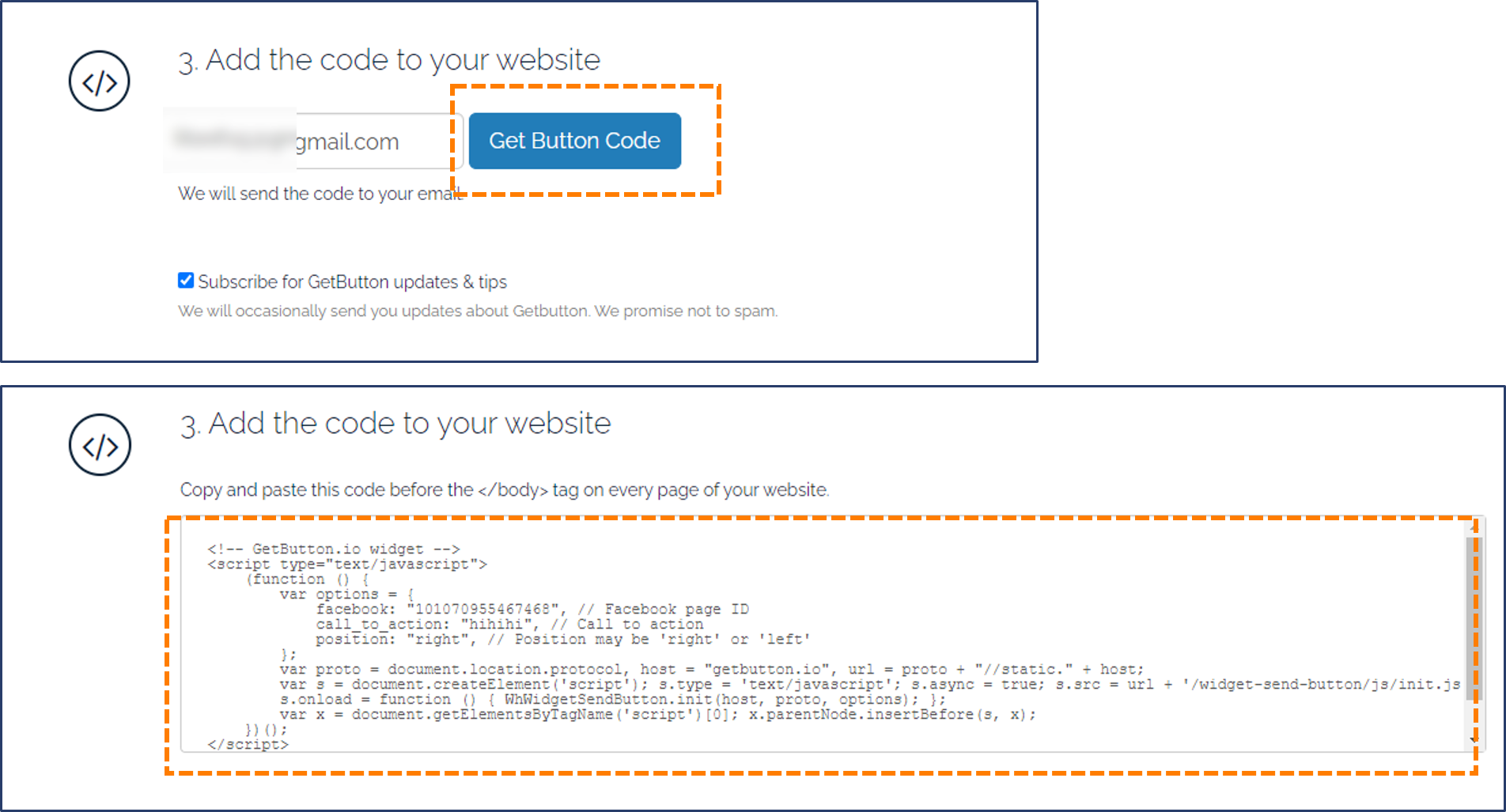
四、GetButton code 取得
複製下方整段程式碼

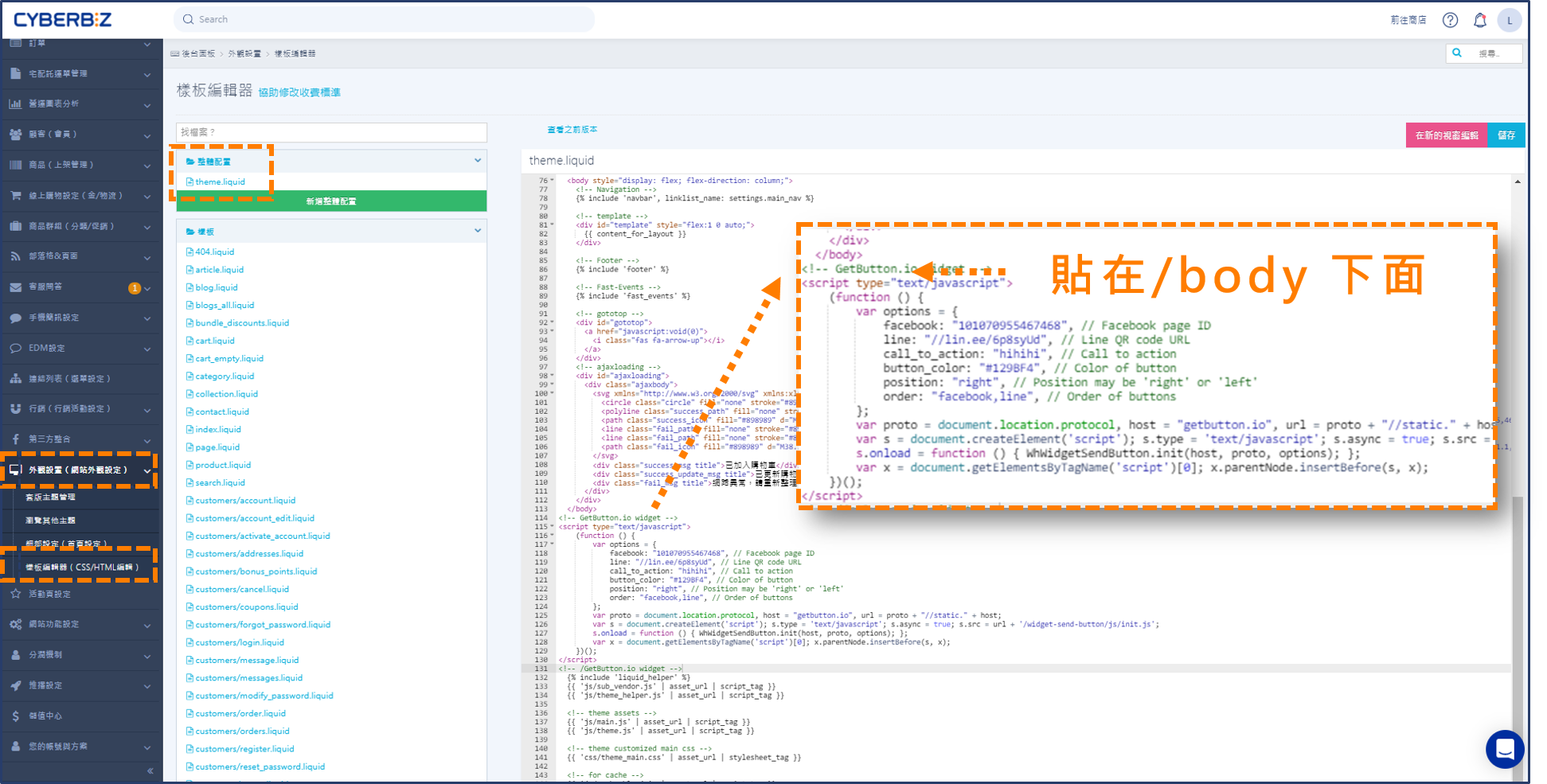
- 進入後台
後台路徑 :「網站外觀」→「套版主題管理」→「選擇操作」 →「CSS/HTML編輯器」→「theme.liquid」

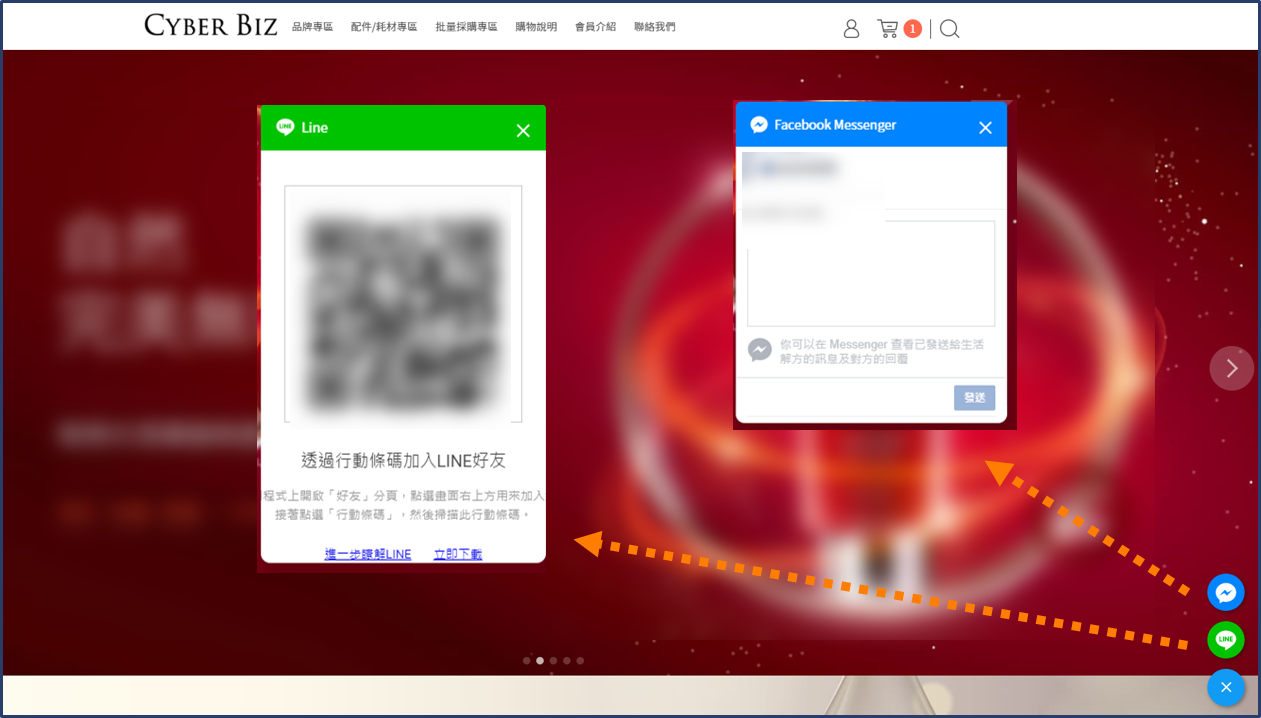
- 即可至您的網站看到右下角成功新增外掛客服視窗