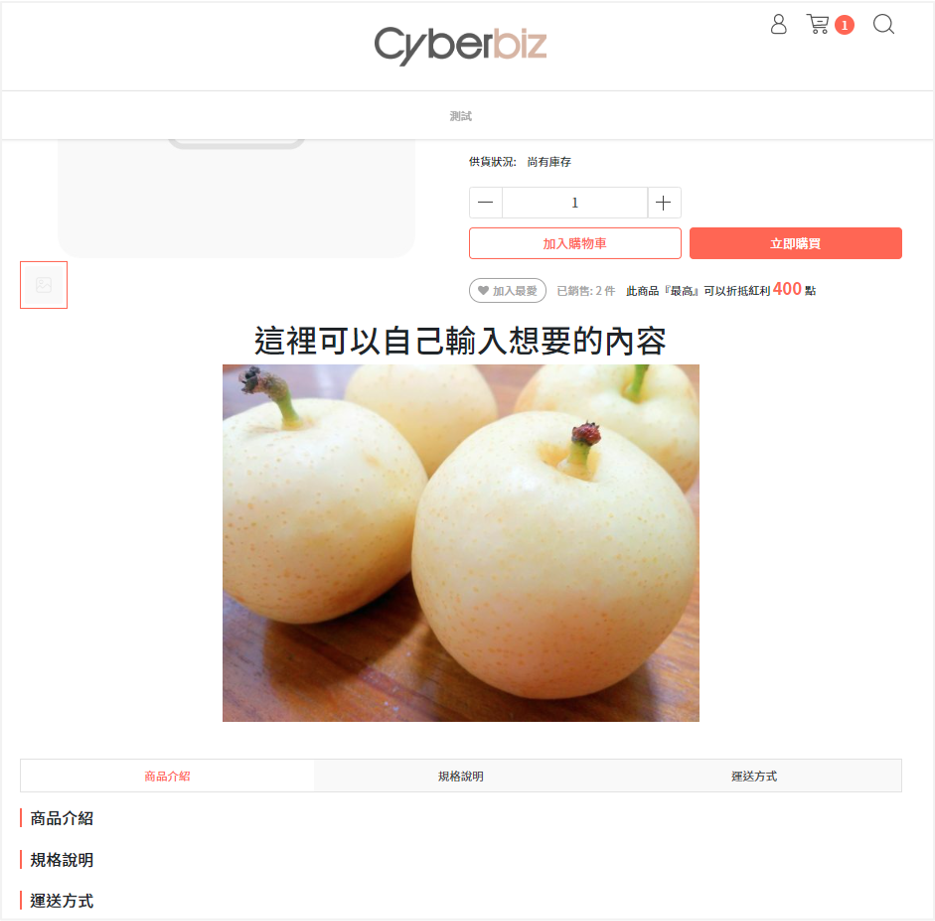
- 「購物保證」及「購物須知」 : 商品頁面或是其他頁面加入固定訊息。(每個商品都會有)
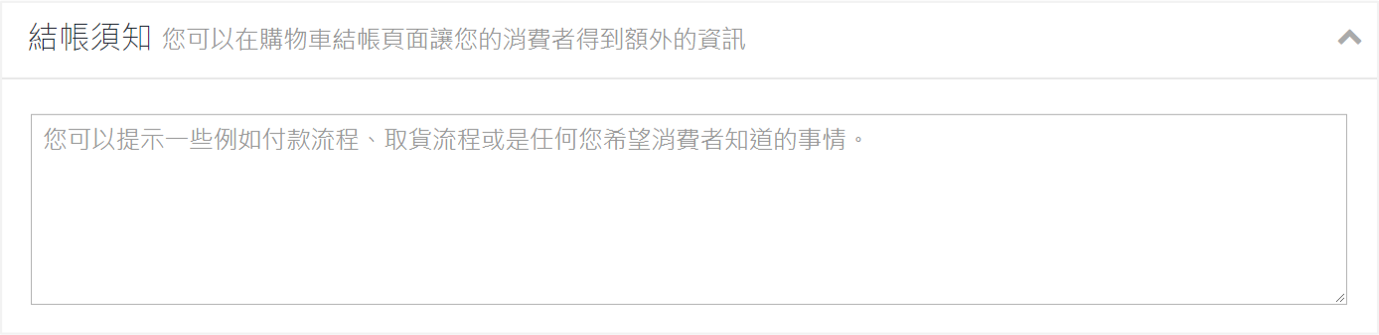
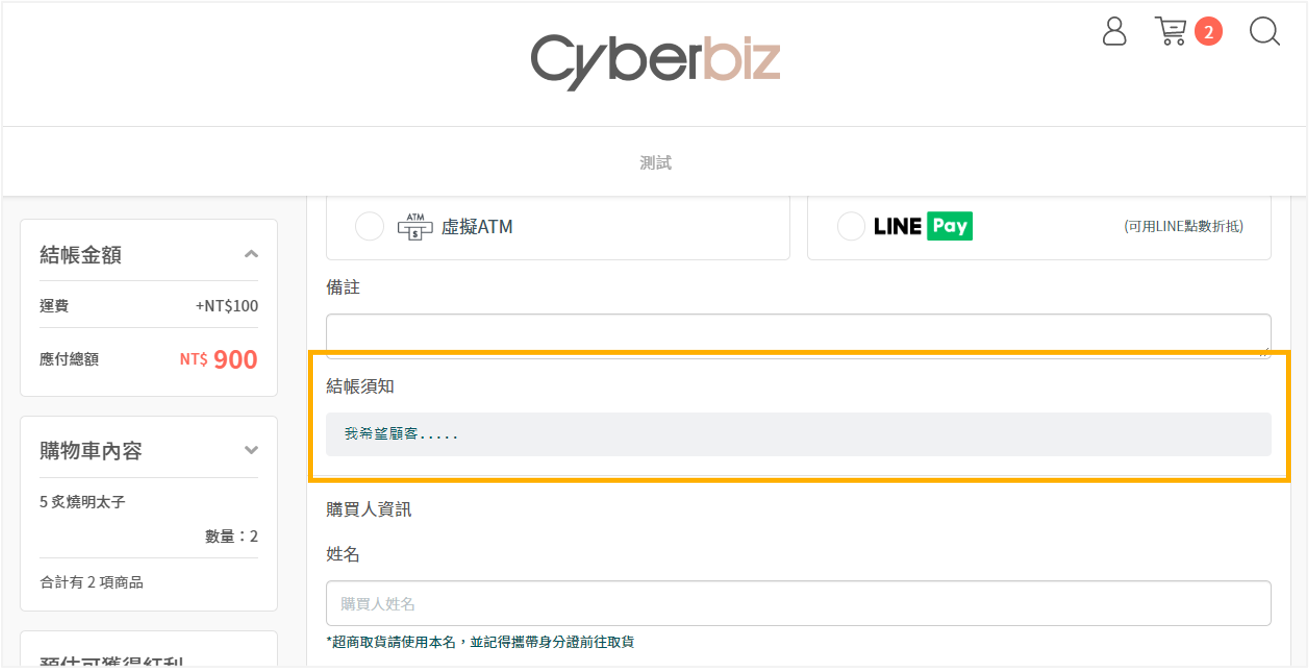
- 「結帳須知」: 結帳頁面增加告知事項。(每支商品結帳頁面皆會出現)
- 設定功能可於指定位置提供給顧客,商家的注意、提點事項。
操作目錄:
注意事項:
- 「購物說明與須知」不適用拖拉版型。
- 此功能為全站設定,無法指定部分商品才顯示。
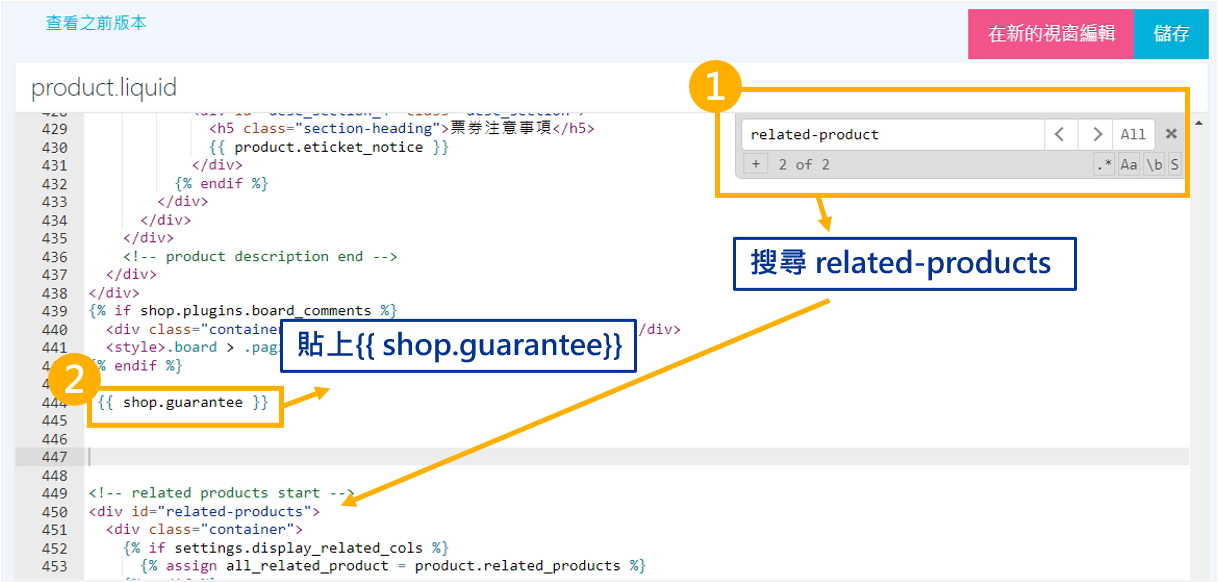
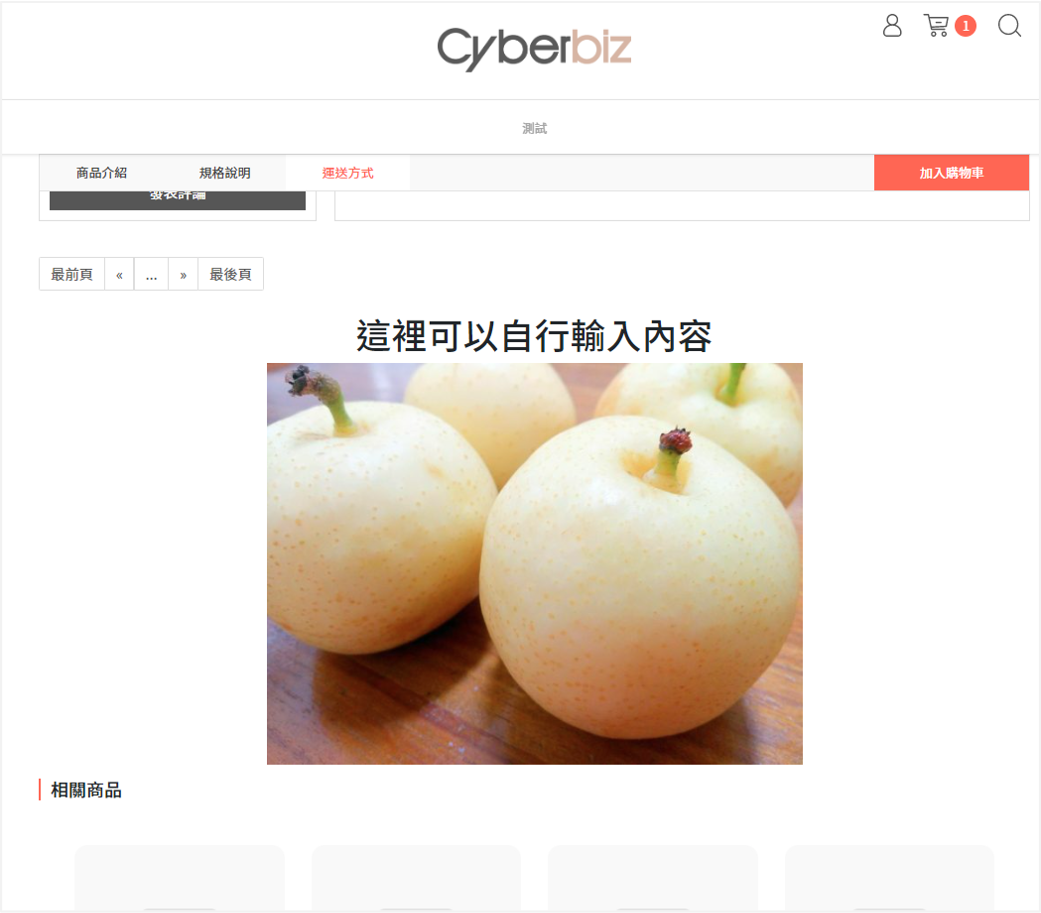
- 「購物保證」、「購物須知」埋設位置可依商家決定自行設定,特別提醒有些位置內容為全幅畫面,請商家設定時自行嘗試調整。(此文件僅提供多數商家埋放的位置做為參考)
- 此篇教學文件僅說明如何設定至樣板編輯器及前台呈現,其他相關運用 CYBERBIZ 不提供進一步教學,請各商家自行嘗試設計,若應設定導致相關頁面產生異常,CYBERBIZ 不提供修改服務,需自行參考 恢復樣版編輯器 教學文件
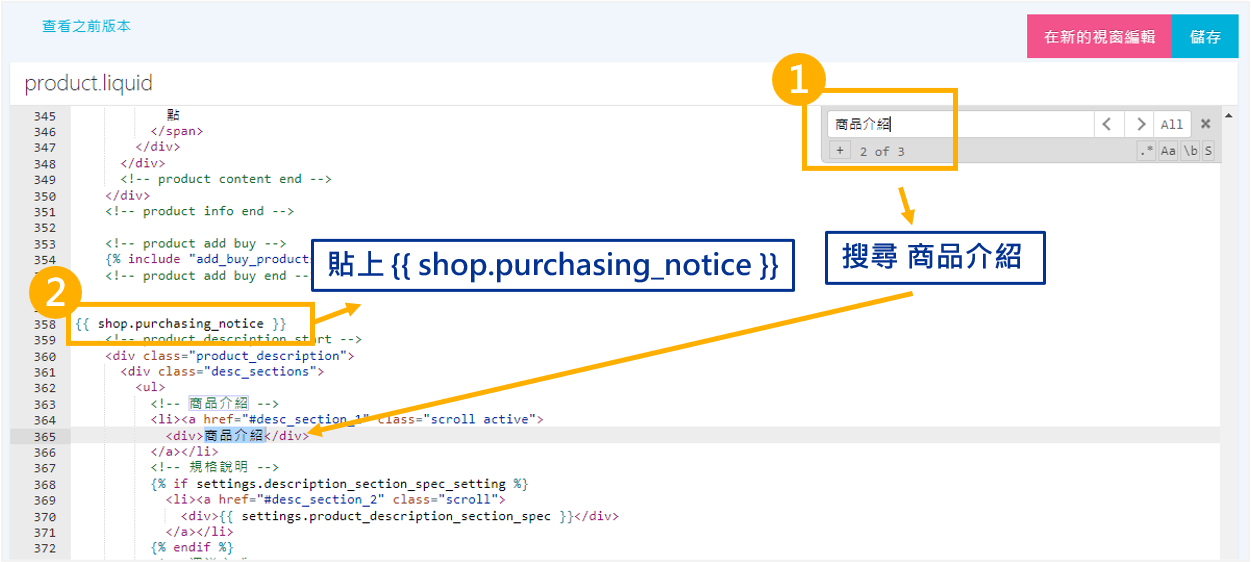
📌 設定 購物說明與須知
📌 圖片格式設定
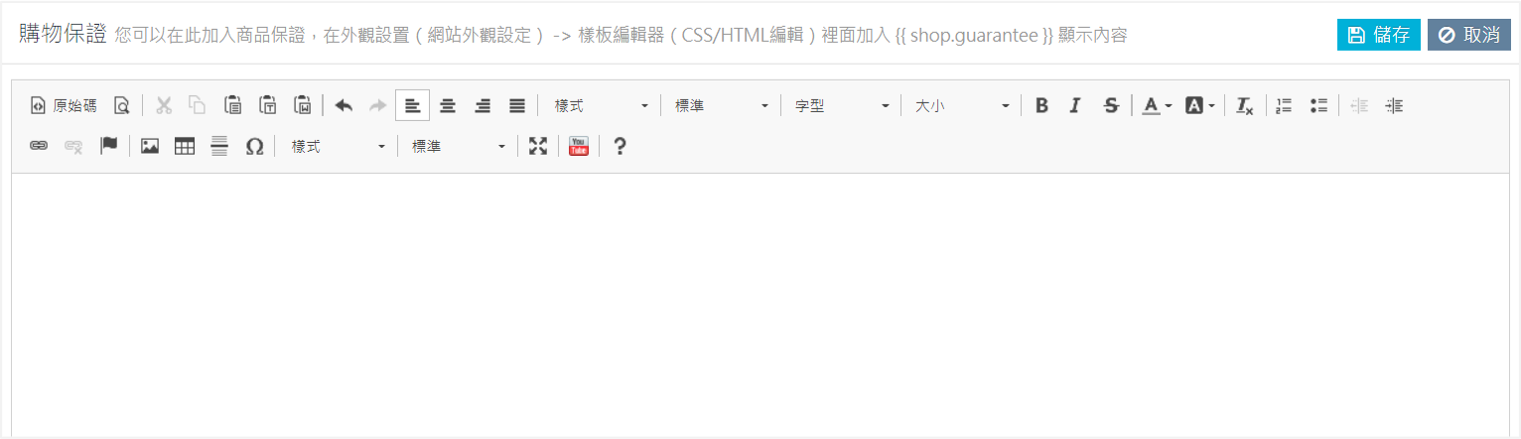
後台路徑 :「金物流」→「購物說明與須知」→「購物保證」/「購物須知」→「編輯」
當商家在「購物保證」或「購物須知」中設置圖片時,如果希望圖片在不同的裝置(如手機、電腦)上都能顯示為最適比例,請按照以下步驟操作:
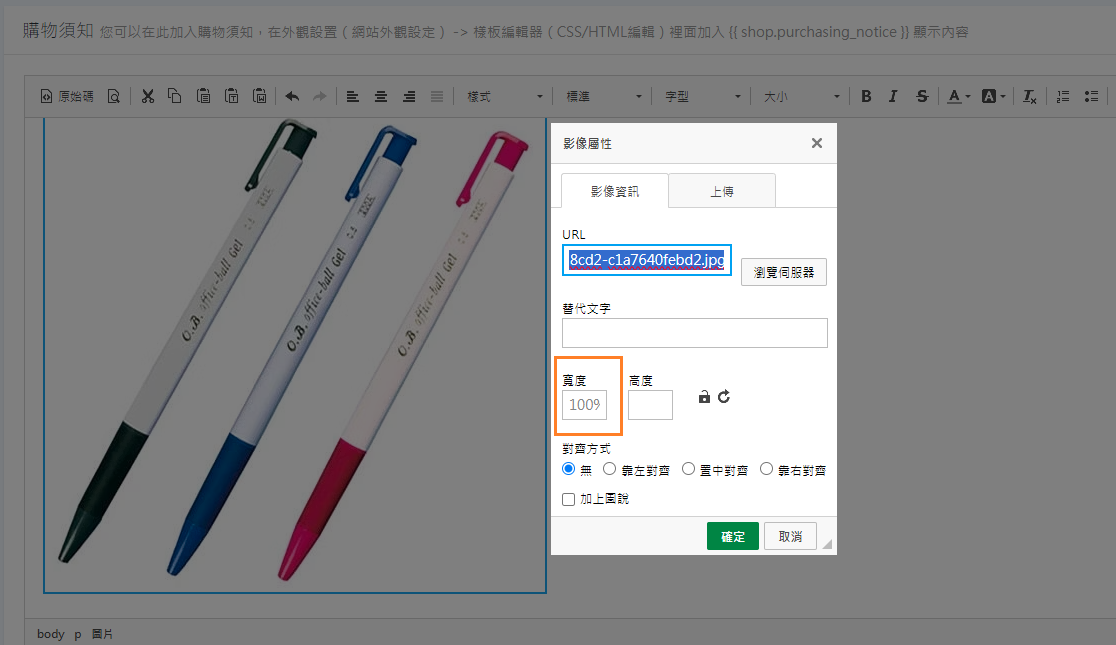
- 右鍵點擊想要設置的圖片,然後選擇「影像屬性」。
- 或者,您可以雙擊圖片,進入圖片的設定畫面。
- 在設定畫面中,將圖片的寬度設為「100%」,並將高度欄位留空。

![]()